Biometrics
Seamless Security, Effortless Access
WebAuthn offers a secure passwordless authentication method, leveraging biometric verification to streamline user access. This section provides an overview of the WebAuthn feature and details the integration patterns. For technical details and step-by-step guidance, dive into our Passwordless Authentication documentation.
Customer Identity Journey
The identity journey using Passwordless Authentication simplifies the user experience significantly. Below is the process once enabled for an application:
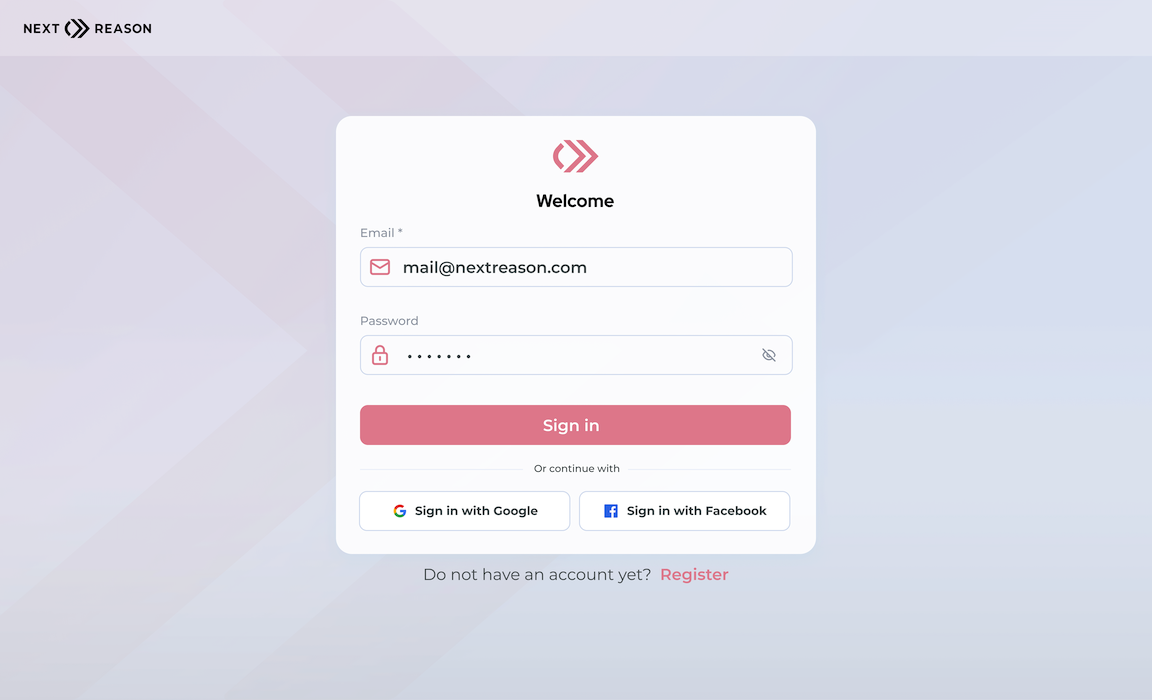
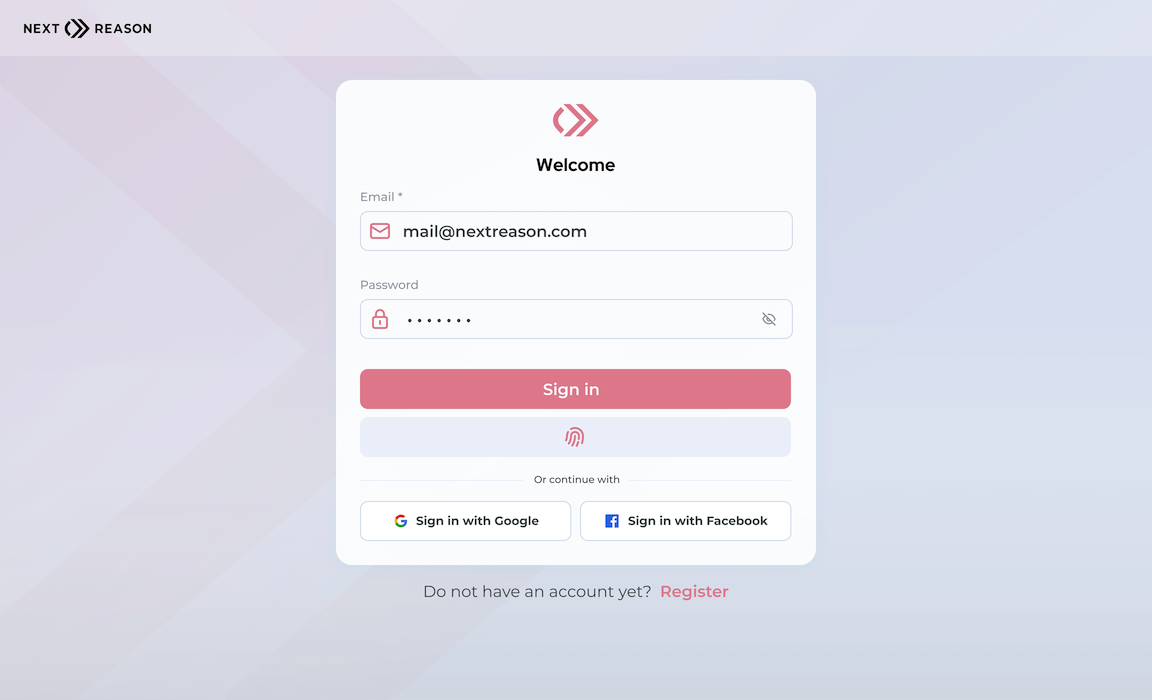
Step 1: Initial User Authentication
The user begins by signing in with their traditional credentials, such as a username and password.

Step 2: Device Registration Prompt
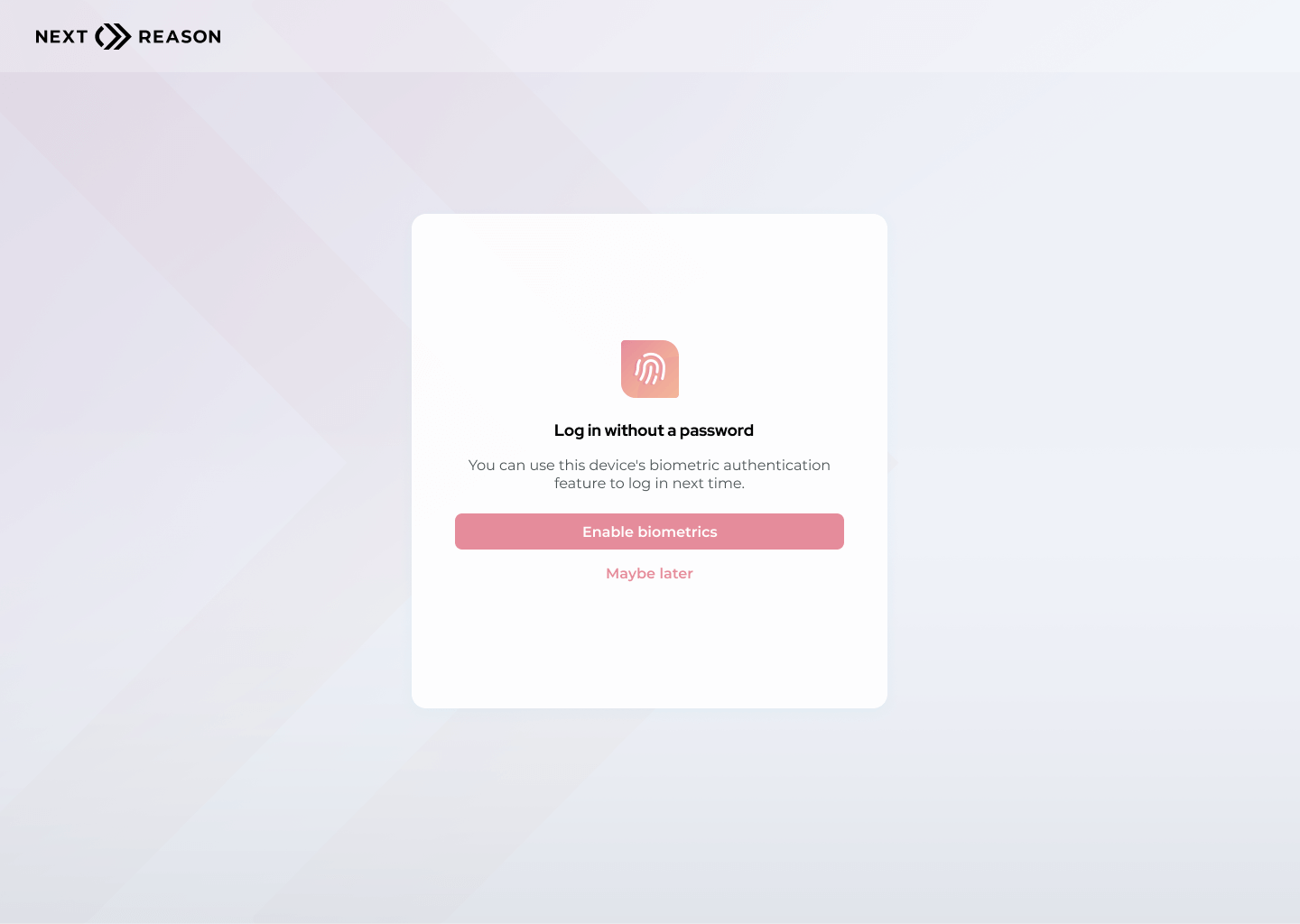
After a successful sign-in, the user is prompted to register their device for future passwordless logins.

Device Registration Process
Users who opt to register their devices follow a device-specific authentication procedure to enable biometric options such as fingerprint scanning, facial recognition, or PIN.

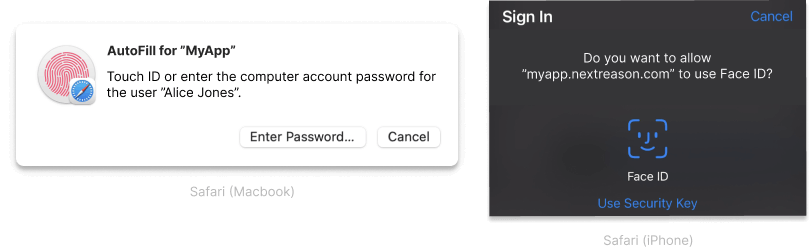
Subsequent Logins
On subsequent visits, users who activated Passwordless Authentication can enjoy a hassle-free login experience using their registered biometric credentials.

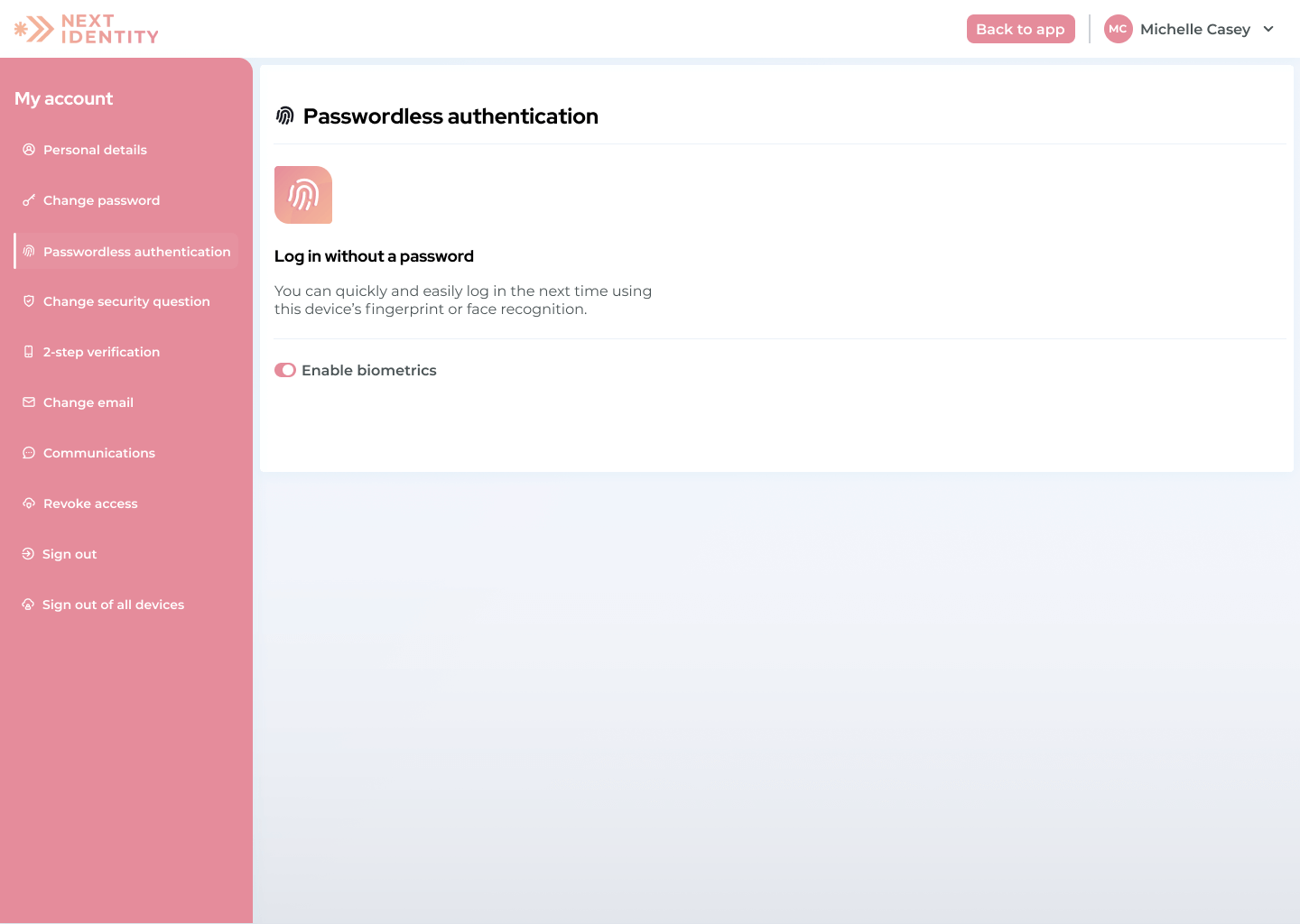
Opting In or Out
Users can enable or disable Passwordless Authentication via their profile settings.

Alternative Approach for Hybrid Apps
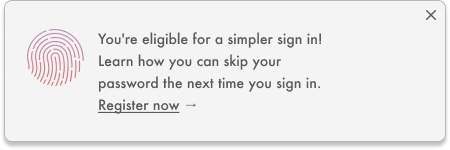
For applications integrating Customer Identity Journeys without a profile editing feature, a direct link to the Passwordless Authentication settings is provided.

The Register now link directs users to the settings:
https://ENV.account.nextreason.com/webauthn/profile?client_id=YOUR_CLIENT_ID&redirect_uri=YOUR_REDIRECT_URI&response_type=code&scope=openid&state=&ui_locales=YOUR_LOCALEAPI Integration
Integrate Passwordless Authentication with the following steps:
- Initiate device registration with
navigator.credentials.create(). - Register the device-generated credential with
navigator.credentials.get(). - Authenticate the credential via your authentication server.
Device and Browser Capability
Consider device and browser specifications to understand the capabilities and limitations of Passwordless Authentication.
Tip: Testing is KeyDue to variance in device and browser capabilities, test thoroughly across different platforms to ensure a smooth user experience.
Important: Biometric authentication is not supported in webviews. Please ensure that users access Passwordless Authentication through fully supported browsers or apps.
Known Limitations
- Verify device compatibility, as not all devices support WebAuthn.
- Confirm browser compatibility, as support can vary.
- Users must register devices before accessing Passwordless Authentication.
Implementing WebAuthn into the Customer Identity Journey can significantly enhance security and convenience. Follow our guidelines to ensure a seamless integration.
Need Support or More Information?Have questions or need hands-on support? Reach out to your Next Identity consultant for personalized assistance.
FAQ
Q: Is it possible to have OTP and Passwordless authentication simultaneously?
A: Yes, you can implement both OTP and Passwordless authentication methods concurrently. When Biometric Passwordless is enabled, it will fully suppress sending the PIN Code to the user.
Q: How secure is Passwordless Authentication compared to traditional methods?
A: Passwordless Authentication is generally more secure than traditional password-based methods. It uses cryptographic keys, making it less susceptible to common attacks such as phishing.
Q: What if a user's device does not support WebAuthn?
A: It's essential to maintain alternative authentication methods for users whose devices do not support WebAuthn to ensure account accessibility.
Q: Can users revert to traditional authentication after enabling Passwordless?
A: Yes, users can switch back to traditional authentication methods anytime via their profile settings.
Q: Do all browsers support WebAuthn?
A: While most modern browsers support WebAuthn, there can be differences in their specific implementations. Users should check their browser's support documentation for detailed compatibility information.
Updated 8 months ago